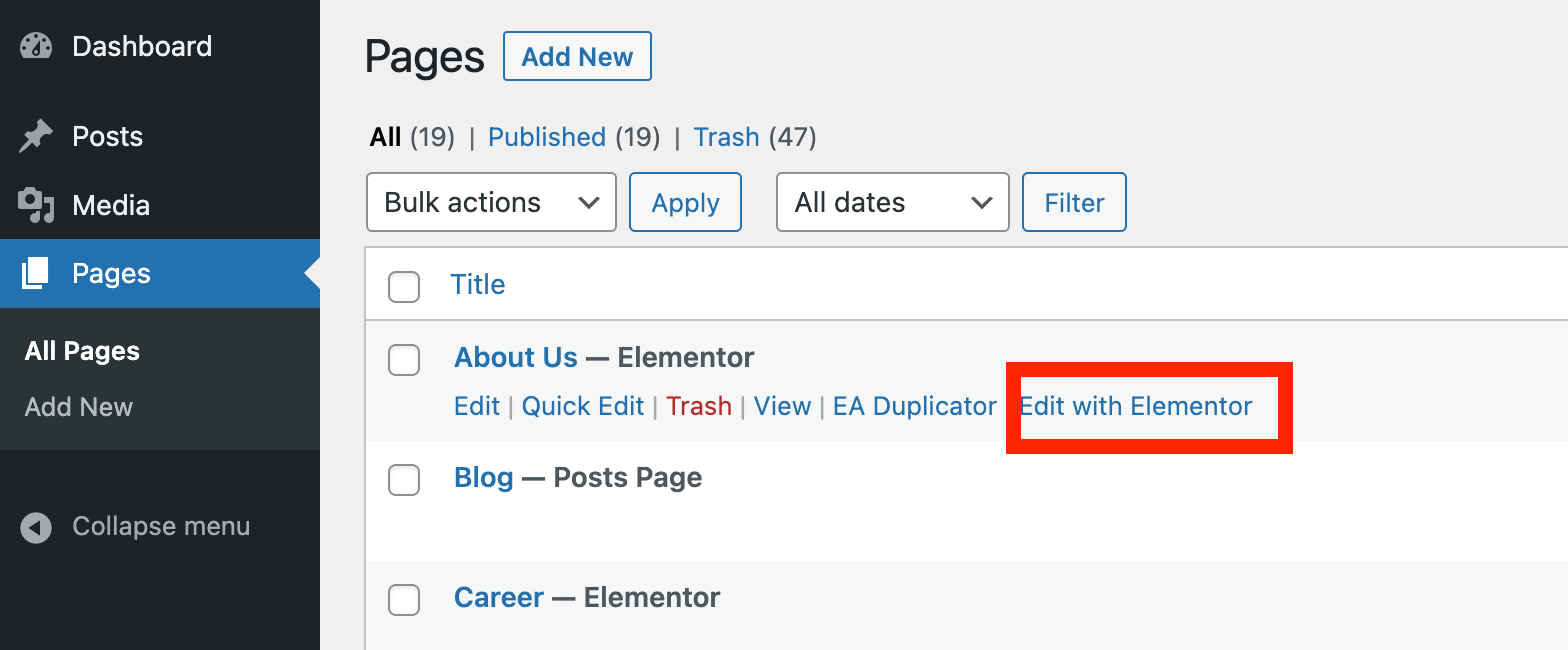
Di antarmuka pembuatan halaman, Anda dapat memilih editor mana yang ingin Anda gunakan. Mulailah dengan mengklik tombol Edit with Elementor untuk membuka editor back-end.

Setelah memilih kolom, sekarang saatnya membuat landing page yang Anda inginkan. Pastikan Anda harus melakukan desain landing page terlebih dahulu agar. Anda dapat memasukkan Heading, image, carousel, Google Maps, Icon, Image Box, Icon Box, Image Gallery, Image Carousel, Progress Bar, Testimonial dan sebagainya.
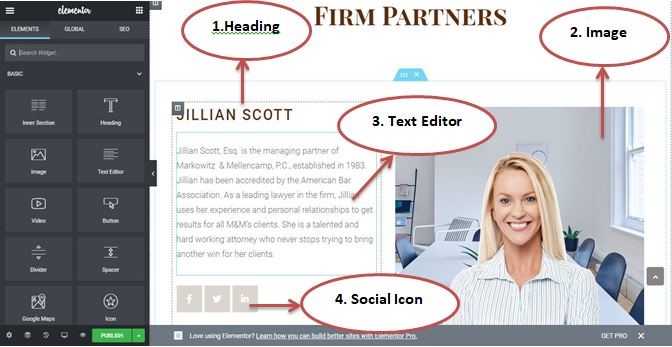
Sebagai contoh berikut ini contoh tampilan landing page menggunakan template dengan beberapa elemen library yang bisa langsung Anda edit.

1.Heading
Pada contoh pertama, ketika Anda akan membuat Header. Maka silakan drag elemen “Heading” ke kolom bagian kiri. Anda bisa mengubah tampilan Heading pada bagian kiri. Untuk mengubah konten text editor pada bagian tab Content. Jika ingin mengubah warna huruf, silakan klik tab Style. Jika ingin menambahkan background dan custom css silakan tab Advance. Setelah itu klik Update untuk menyimpan hasil editing.
2.Text Editor
Seperti contoh, kali ini akan dibuat Text Editor. Maka silakan drag elemen “Text Editor” ke kolom bagian kiri. Anda bisa mengubah tampilan text editor pada bagian kiri. Untuk mengubah konten text editor pada bagian tab Content. Jika ingin mengubah warna huruf, silakan klik tab Style. Jika ingin menambahkan background dan custom css silakan tab Advance. Setelah itu klik Update untuk menyimpan hasil editing.
3.Image
Contoh berikutinya, kali ini akan dibuat Image. Maka silakan drag elemen “Image” ke kolom bagian kiri. Anda bisa mengganti Image pada bagian kiri. Anda juga dapat menyesuaikan ukurannya pada pengaturan silakan klik tab Style. Jika ingin menambahkan background dan custom css silakan tab Advance. Setelah itu klik Update untuk menyimpan hasil editing.
4.Icon Box
Pada contoh terdapat beberapa icon media sosial yang dimana nantinya ketika di klik akan langsung terhubung dengan akun media sosialnya. Silakan klik “+” pada kolom lalu drag elemen “Social Icon” ke tiap kolom. Anda bisa ubah judul, icon, posisi icon, deskripsi dan jangan lupa untuk menambahkan link media sosial sesuai dengan iconnya, tulisan serta link pada bagian tab content.
Jika ingin mengubah warna, hover, spasi dan ukuran silakan klik tab Style. Jika ingin menambahkan background, pengaturan margin, pengaturan padding dan custom css silakan tab Advance. Setelah itu klik Update untuk menyimpan hasil editing.
Selesai, sekarang Anda sudah siap mengedit template tersebut sesuai dengan kebutuhan. Anda bisa menghapus beberapa bagian tertentu yang dinilai kurang diperlukan.